Purpose
The purpose of this article is to show how you can leverage the power of React, C# in a serverless way of thinking. This will be done by designing a web app for survey app.
Our requirement
First, let’s determine what our requirements are. We want to implement the following use cases:
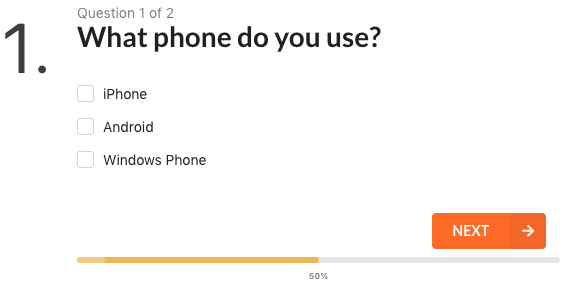
- View questions one at a time.
- Show the progress using text and progress bar.
- Showcase selection from a number of options.
- Be able to go next and back.
- Show complete when all the questions have been answered.
- Be able to the server application without worrying about buying, renting or provisioning of virtual machines for the server code.
Implementation
After defining our requirements, let’s start by setting up the serverless backend. We need an account for AWS and familiarize ourself with AWS Lambda. Here we will use Visual Studio to create a “AWS Serverless Application”. This well loved IDE gives us a nice template to put in our serverless functions.
- Get setup with AWS Lambda Tools:
- You can execute your unit tests.
- Shows how to deploy application.
- See instructions here.
- Create and deploy our AWS Lambda project
- Open Visual Studio and press File > New > Project
- Once you created your project in Visual Studio, your Solution Explorer should look like this:
- To see the source code for your project and test, you can check out the code here.
- Once your code is up, tested and you are happy with it, you can deploy to AWS Lambda as shown here:
- Open Solution Explorer in Visual Studio
- Right click your project
- Click Publish to AWS Lambda…
- In the “Publish AWS Serverless Application” window, click Publish
To fulfil the Survey web app requirements from number 1-5, you can use Semantic UI React.
The front end for our Survey web app uses the following:
- Axios – for making calls to the serverless api exposed via Amazon AWS Lambda
- PropTypes – for ensuring type safety of states and functions
- React – for writing multi-platform application and leverage javascript
- React-Redux – for managing react state with actions, reducers and store
- Redux-Thunk – for writing action creators that return a function instead of action.
Live survey application
Now we have our survey application live.
Summary
In conclusion, you can use React.JS for the frontend. For the backend, we can quickly use Visual Studio with C#. I believe this combination can accelerate your time-to-market because we leveraged template power of Visual Studio together with serverless technologies like AWS Lambda.
[Talking of specification, I can build your web/mobile app according to specification, custom to your business or products needs. You get regular delivery, I get paid. Sounds fair to you? Contact me to discuss further.]